Css Specificity Cheat Sheet
Css Specificity Cheat Sheet - The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Includes modern css features and framework. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design.
Includes modern css features and framework. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id.
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Includes modern css features and framework. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its.
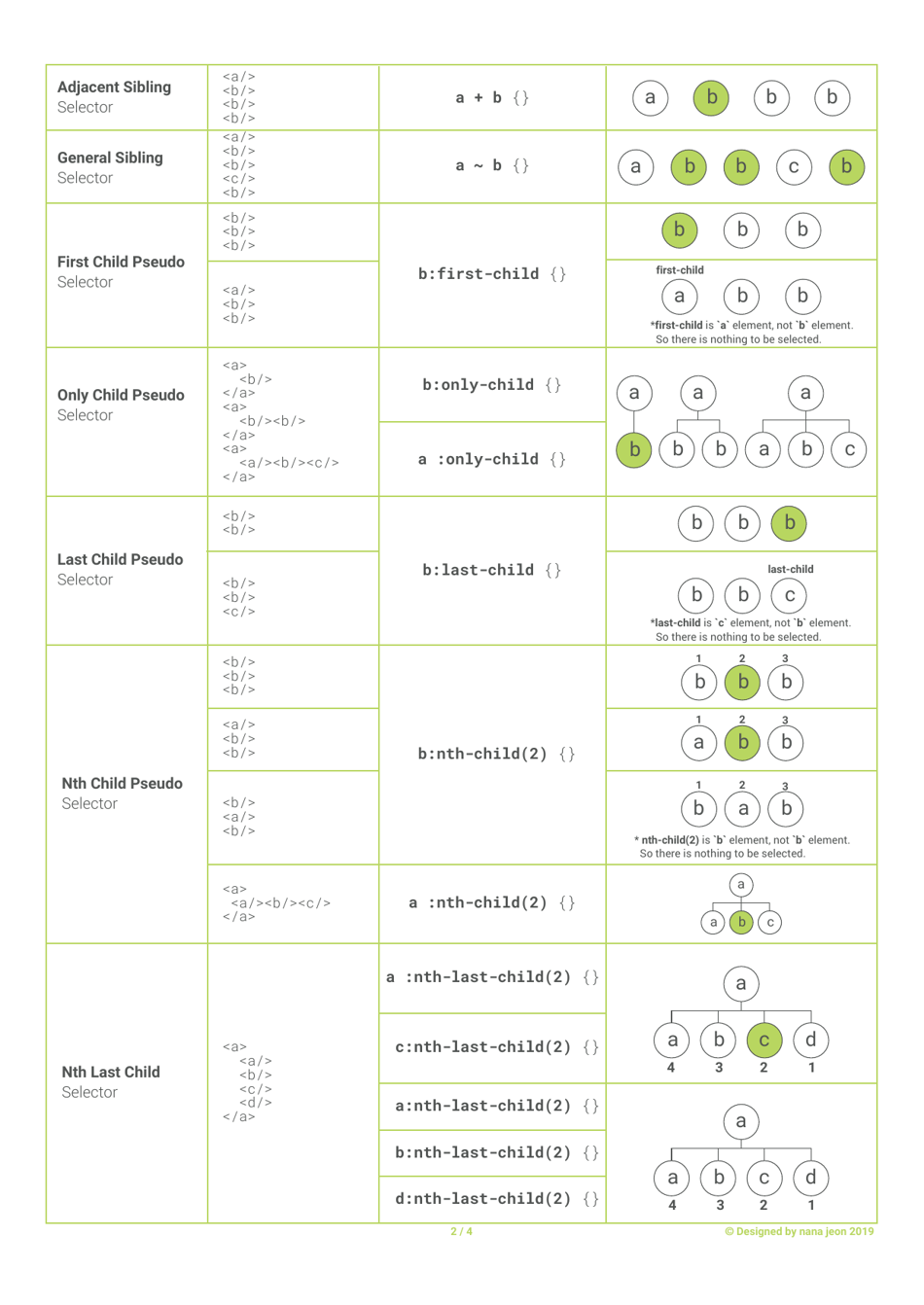
Css Selectors Cheat Sheet Download Printable PDF Templateroller
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. The most specific selector is an id (#), therefore if.
30 hojas de ayuda útiles para CSS
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Includes modern css features and framework. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Comprehensive css cheat sheet covering layouts,.
Best HTML and CSS Cheat Sheets » CSS Author
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Includes modern css features and framework. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two.
Standardista » CSS Specificity Css, Web design tips, Coding
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Includes modern css features and framework. The most specific selector.
(PDF) CSS Cheat Sheet Inheritance, Cascade, Specificitytfleming/htmlb
Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. If there are two or more css rules that point to the same element, the selector with the highest specificity will win,.
CSS 2 Visual Cheat Sheet Cascading Style Sheets Hyperlink
Includes modern css features and framework. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two.
A complete cheatsheet for CSS(cascading style sheet) Программирование
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. Includes modern css features and framework. Comprehensive css cheat sheet covering layouts,.
Specifishity Specificity with Fish
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id..
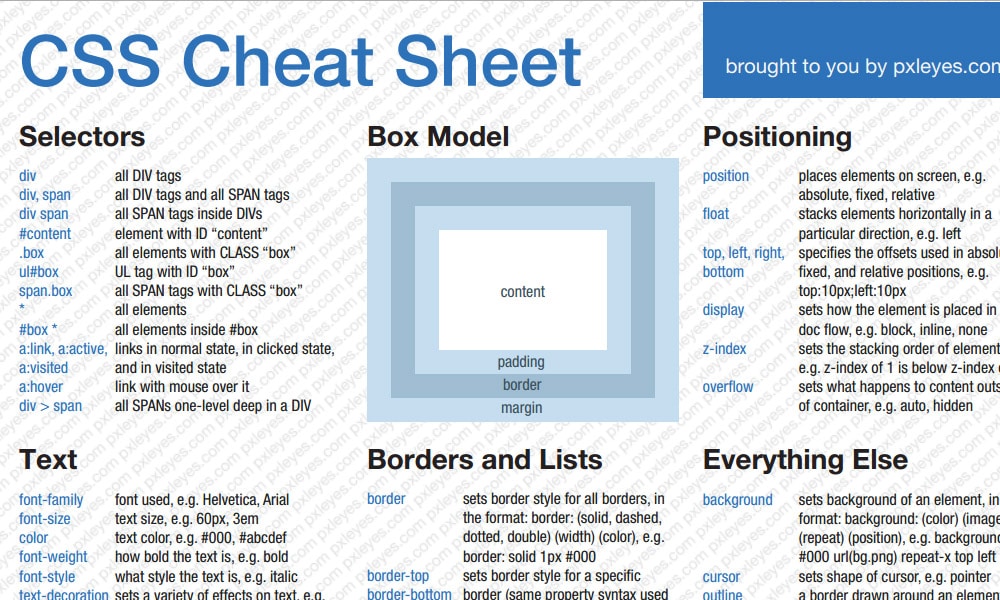
CSS Cheat Sheet
The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. Includes modern css features and framework. Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. If there are two.
CSS Cheat Sheet The Complete PDF for Beginners and Professionals
Comprehensive css cheat sheet covering layouts, flexbox, grid, animations, and responsive design. Includes modern css features and framework. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. The most specific selector is an id (#), therefore if there are class and id selectors attempting to.
Comprehensive Css Cheat Sheet Covering Layouts, Flexbox, Grid, Animations, And Responsive Design.
Includes modern css features and framework. Quickly reference essential css properties, selectors, and rules with this comprehensive css cheat sheet. If there are two or more css rules that point to the same element, the selector with the highest specificity will win, and its. The most specific selector is an id (#), therefore if there are class and id selectors attempting to target the same item, the id.