Form Upload File
Form Upload File - Introduction to the file input. Once chosen, the files can be uploaded to. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Elements with type=file let the user choose one or more files from their device storage. Learn how to create a file upload button with html. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. W3schools is optimized for learning and training. The first example creates a single file upload box whereas the second example. The file element is created using the input type=file as shown below.
Once chosen, the files can be uploaded to. Elements with type=file let the user choose one or more files from their device storage. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Learn how to create a file upload button with html. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Introduction to the file input. The first example creates a single file upload box whereas the second example. The file element is created using the input type=file as shown below. W3schools is optimized for learning and training.
Elements with type=file let the user choose one or more files from their device storage. Learn how to create a file upload button with html. Introduction to the file input. W3schools is optimized for learning and training. The first example creates a single file upload box whereas the second example. The file element is created using the input type=file as shown below. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Once chosen, the files can be uploaded to. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server.
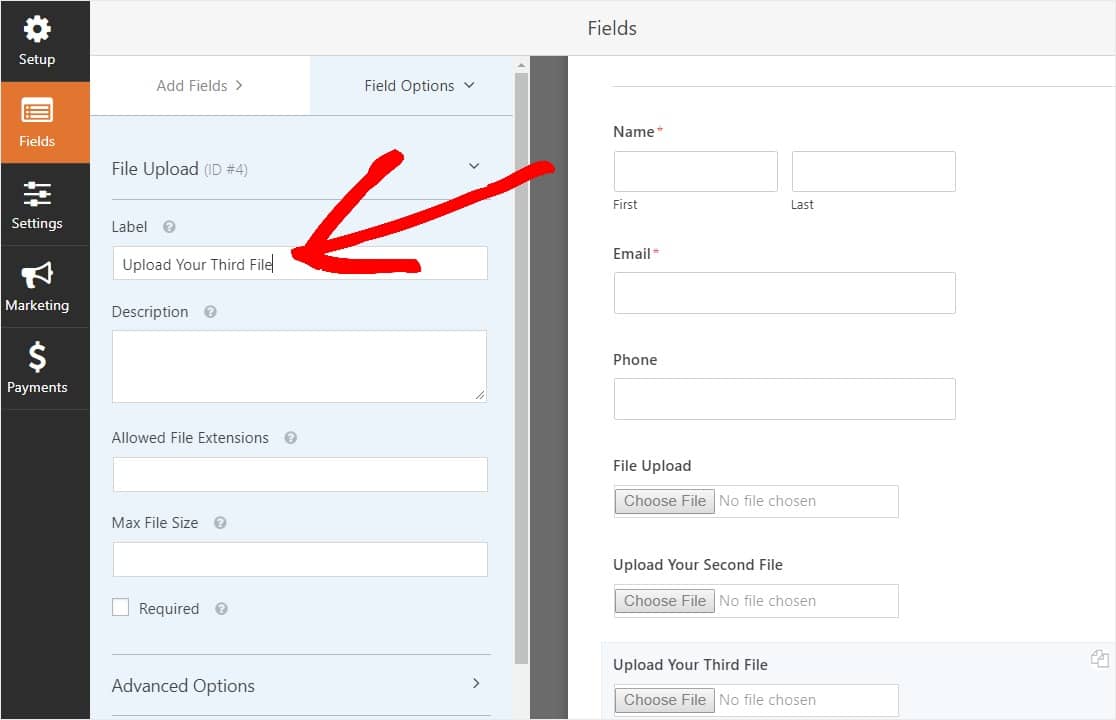
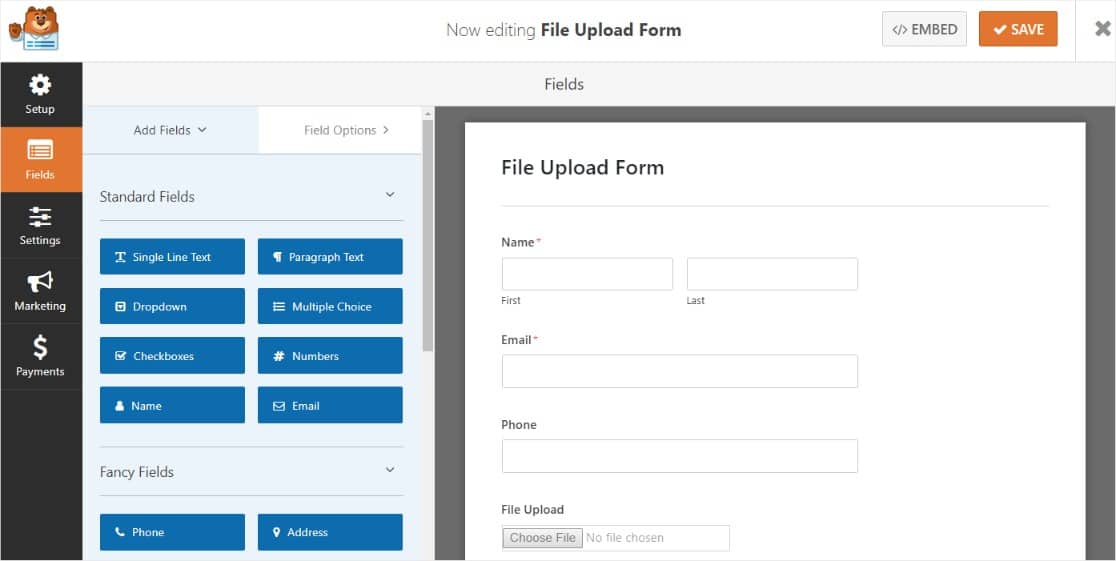
How to Create a File Upload Form in WordPress (Step by Step)
Elements with type=file let the user choose one or more files from their device storage. The first example creates a single file upload box whereas the second example. Introduction to the file input. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Once chosen, the files.
How to Create a File Upload Form in WordPress in 2019 (Step by Step)
Introduction to the file input. Elements with type=file let the user choose one or more files from their device storage. Once chosen, the files can be uploaded to. The first example creates a single file upload box whereas the second example. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in.
How to create an HTML contact form with file upload Actionable Guide
Elements with type=file let the user choose one or more files from their device storage. Learn how to create a file upload button with html. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Once chosen, the files can be uploaded to. Adding a file upload function to a.
Upload file Form Allow only specific patterns Action Center
W3schools is optimized for learning and training. Elements with type=file let the user choose one or more files from their device storage. The file element is created using the input type=file as shown below. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Introduction to the.
How to Create a File Upload Form in WordPress (Step by Step)
Elements with type=file let the user choose one or more files from their device storage. Once chosen, the files can be uploaded to. W3schools is optimized for learning and training. Learn how to create a file upload button with html. Adding a file upload function to a webpage in html allows users to select and upload files from their device.
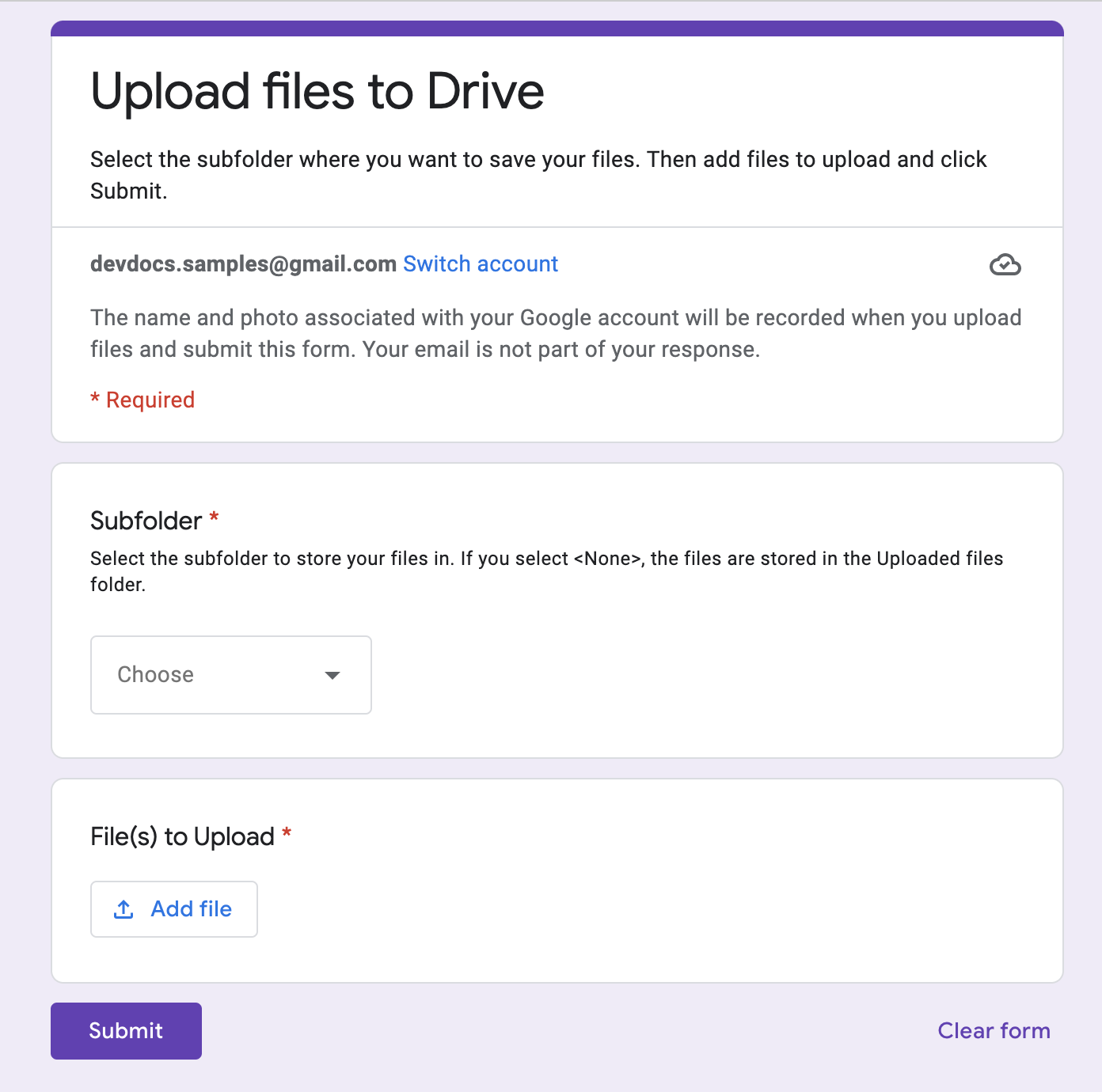
Create Form to Upload Files in Google Drive Fun But Learn
In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Elements with type=file let the user choose one or more files from their device storage. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. W3schools is.
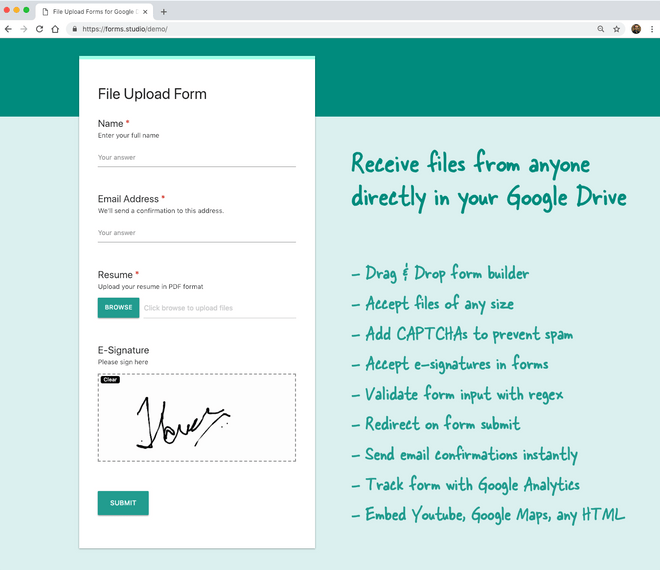
File Upload Forms Receive Files in your Google Drive
The file element is created using the input type=file as shown below. Introduction to the file input. The first example creates a single file upload box whereas the second example. Elements with type=file let the user choose one or more files from their device storage. W3schools is optimized for learning and training.
Upload files to Google Drive from Google Forms Apps Script Google
The first example creates a single file upload box whereas the second example. Elements with type=file let the user choose one or more files from their device storage. Introduction to the file input. W3schools is optimized for learning and training. The file element is created using the input type=file as shown below.
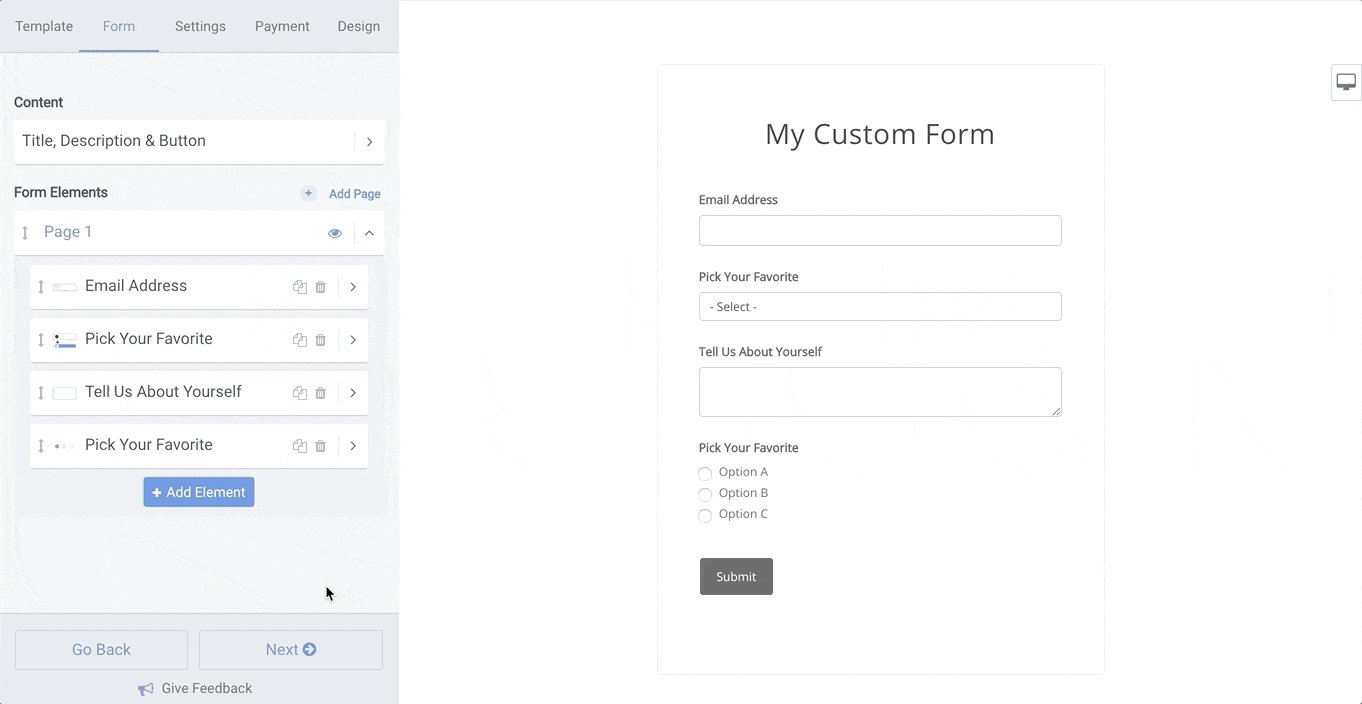
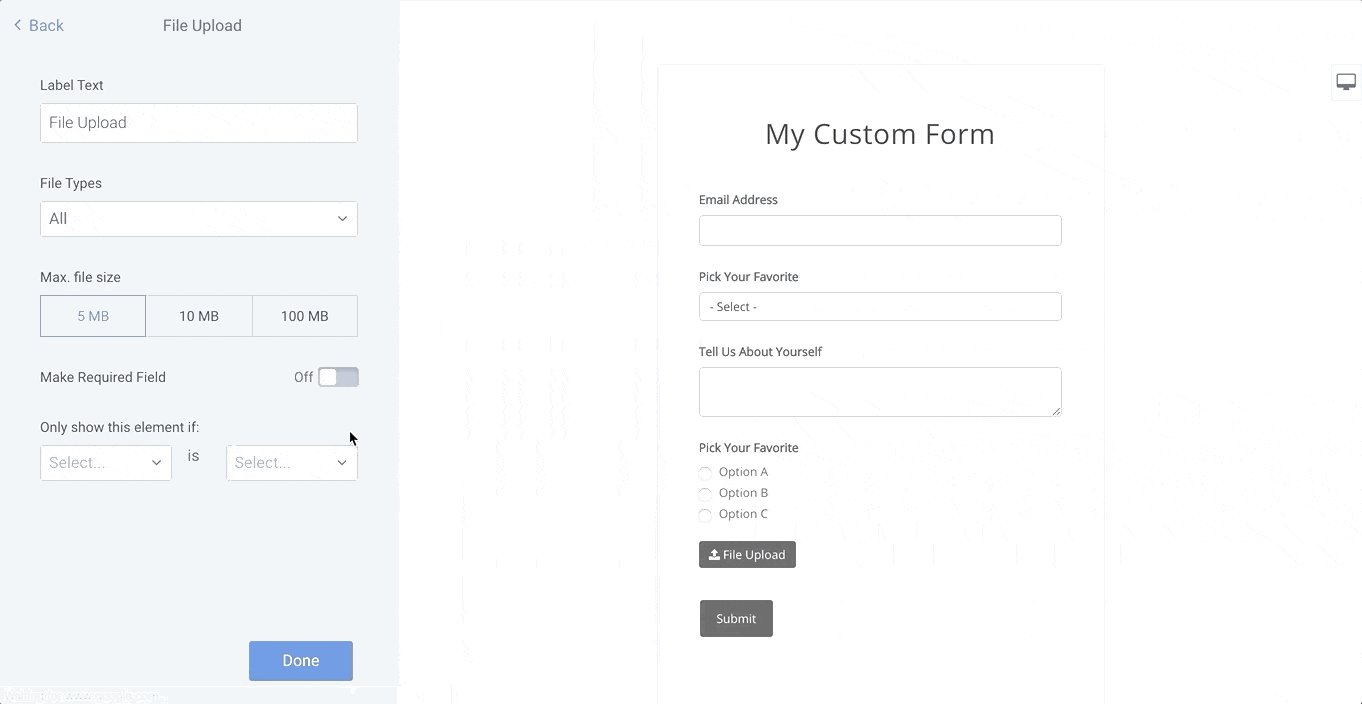
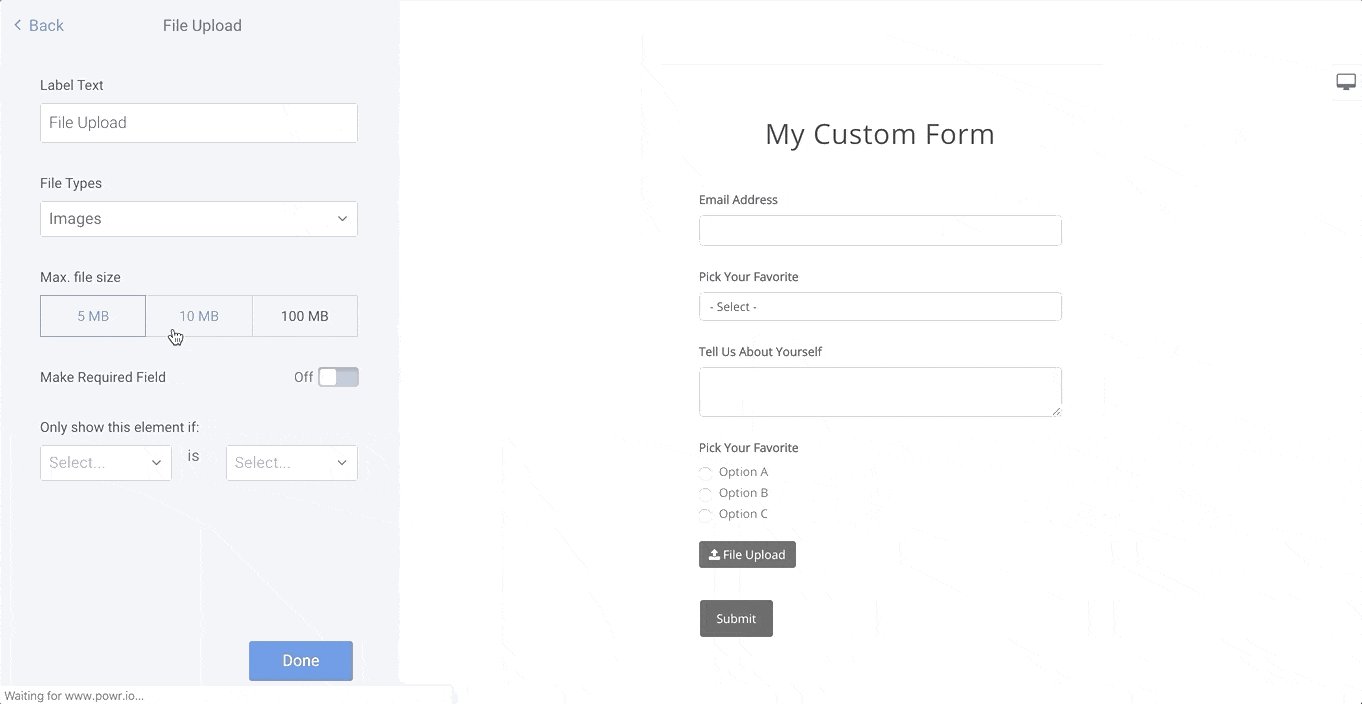
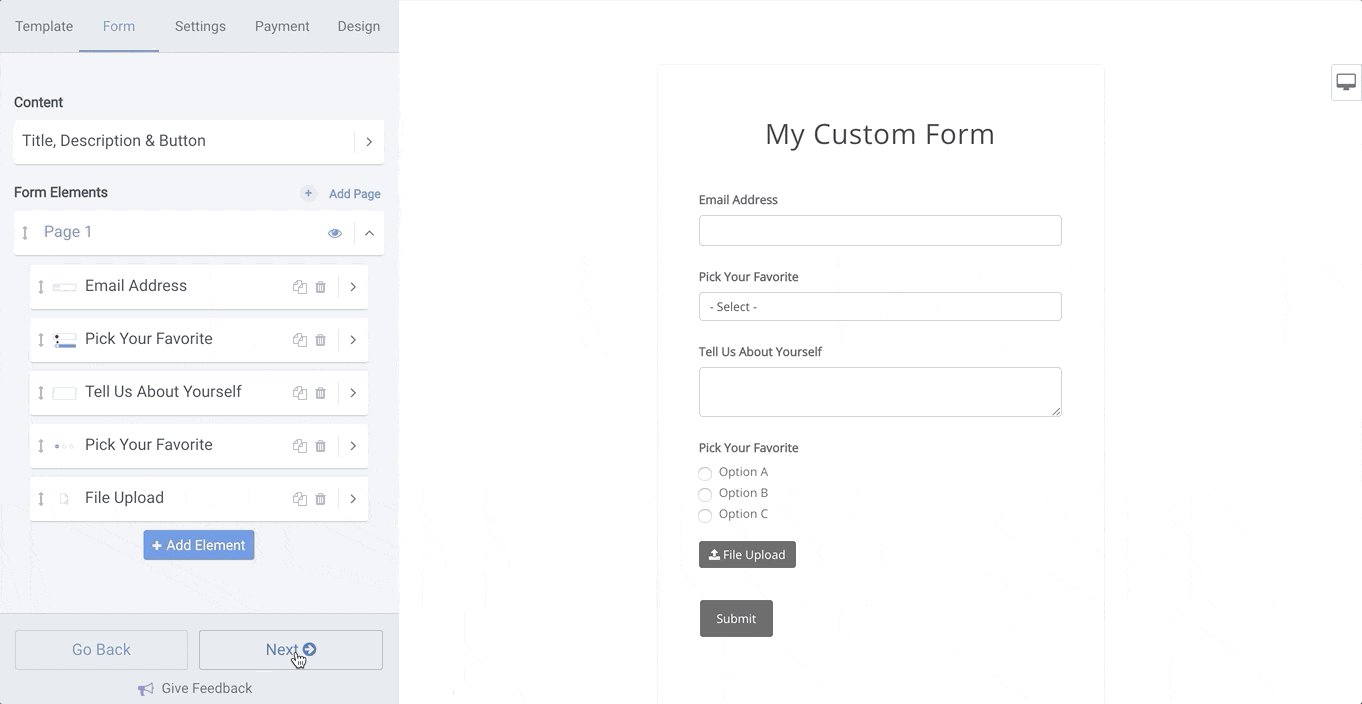
Accepting File Attachments and File Uploads with POWR Forms POWR
Once chosen, the files can be uploaded to. Introduction to the file input. The first example creates a single file upload box whereas the second example. Elements with type=file let the user choose one or more files from their device storage. W3schools is optimized for learning and training.
Online File Upload Form Template 123 Form Builder
Introduction to the file input. Once chosen, the files can be uploaded to. The file element is created using the input type=file as shown below. Elements with type=file let the user choose one or more files from their device storage. The first example creates a single file upload box whereas the second example.
Elements With Type=File Let The User Choose One Or More Files From Their Device Storage.
Learn how to create a file upload button with html. Introduction to the file input. W3schools is optimized for learning and training. Once chosen, the files can be uploaded to.
Adding A File Upload Function To A Webpage In Html Allows Users To Select And Upload Files From Their Device To A Server.
The first example creates a single file upload box whereas the second example. The file element is created using the input type=file as shown below. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php.