How To Style A Form Css
How To Style A Form Css - There are many css properties available which can be used to create and style html. Css provides many ways to set the style. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, we will look at how to style a form using css. Learn how to create a responsive form with css. A form is an interactive html element that collects user inputs on a webpage. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, you will learn about various ways of styling.
Css provides many ways to set the style. We will learn how to style the form elements like input, textarea, select, radio,. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form using css.
Learn how to create a responsive form with css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, you will learn about various ways of styling. We will learn how to style the form elements like input, textarea, select, radio,. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how to style a form using css. Css provides many ways to set the style. There are many css properties available which can be used to create and style html.
Form Css Template 52+ Koleksi Gambar
We will learn how to style the form elements like input, textarea, select, radio,. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css. Css provides many ways to set the style. There are many css properties available which can be used.
Great HTML and CSS Forms You Can Use (49 Templates)
We will learn how to style the form elements like input, textarea, select, radio,. Css provides many ways to set the style. Learn how to create a responsive form with css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, you will learn about various ways of.
Form Styling with HTML/CSS3 FormGet
In this tutorial, we will look at how to style a form using css. We will learn how to style the form elements like input, textarea, select, radio,. Css provides many ways to set the style. Learn how to create a responsive form with css. In this tutorial, you will learn about various ways of styling.
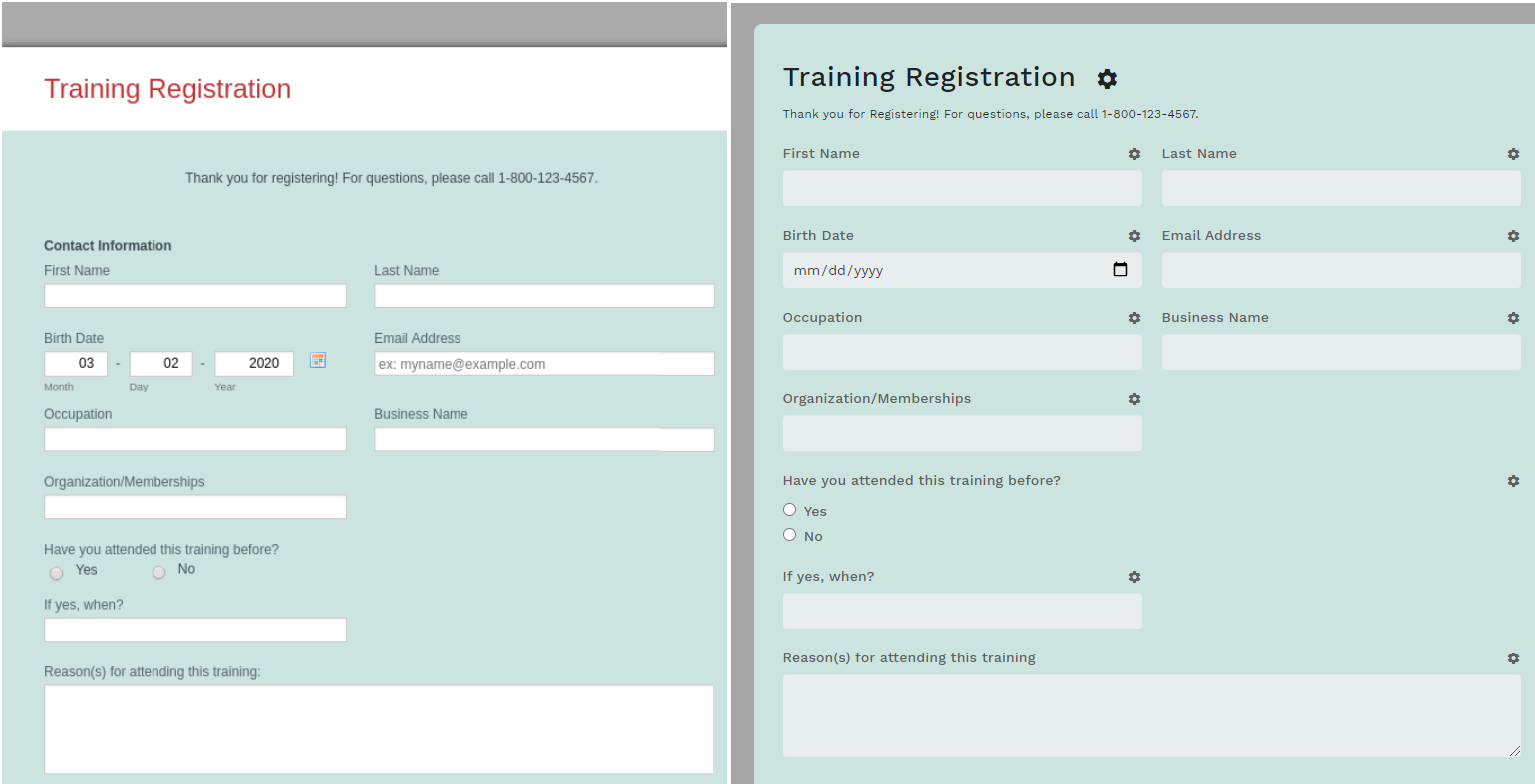
How to modify styles using css in a Google Form
There are many css properties available which can be used to create and style html. We will learn how to style the form elements like input, textarea, select, radio,. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, you will learn about various ways of styling. In this tutorial, we will look.
33 Most Beautiful CSS Forms Designed By Top Designers In 2020
We will learn how to style the form elements like input, textarea, select, radio,. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, we will look at how to style a form using css. Css provides many ways to set the style. Learn how to create a.
Form Styling with HTML/CSS3 FormGet
In this tutorial, you will learn about various ways of styling. In this tutorial, we will look at how to style a form using css. Learn how to create a responsive form with css. A form is an interactive html element that collects user inputs on a webpage. Resize the browser window to see the effect (the labels and inputs.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
A form is an interactive html element that collects user inputs on a webpage. Learn how to create a responsive form with css. Css provides many ways to set the style. There are many css properties available which can be used to create and style html. Resize the browser window to see the effect (the labels and inputs will stack.
36 Most Beautiful CSS Forms Designed By Top Designers In 2021
Css provides many ways to set the style. There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage. Learn how to create a responsive form with css.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
Learn how to create a responsive form with css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form elements like input, textarea, select, radio,. In this tutorial, you will learn about various ways of styling. In this tutorial, we will look at.
How To Style Common Form Elements with CSS DigitalOcean
We will learn how to style the form elements like input, textarea, select, radio,. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, you will learn about various ways of styling. In this tutorial, we will look at how to style a form using css. There are.
Resize The Browser Window To See The Effect (The Labels And Inputs Will Stack On Top Of Each Other.
A form is an interactive html element that collects user inputs on a webpage. Css provides many ways to set the style. There are many css properties available which can be used to create and style html. We will learn how to style the form elements like input, textarea, select, radio,.
In This Tutorial, We Will Look At How To Style A Form Using Css.
In this tutorial, you will learn about various ways of styling. Learn how to create a responsive form with css.