Javascript Wait Page Load
Javascript Wait Page Load - You can't execute code in your own page after doing window.location = 'page.html';. Javascript using the onload() event, will wait for the page to be loaded before executing. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Your page will be replaced by the new page and. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code.
Your page will be replaced by the new page and. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';.
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Your page will be replaced by the new page and. Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';.
JavaScript wait or delay functions Dev Bay frontend tips
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Your page will be replaced by the new page and. Javascript using the onload() event, will wait.
JavaScript Wait for Page to Load Delft Stack
Javascript using the onload() event, will wait for the page to be loaded before executing. Your page will be replaced by the new page and. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. In this comprehensive technical guide, we‘ll explore several methods to.
JavaScript Userscript to wait for page to load before executing code
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. Your page.
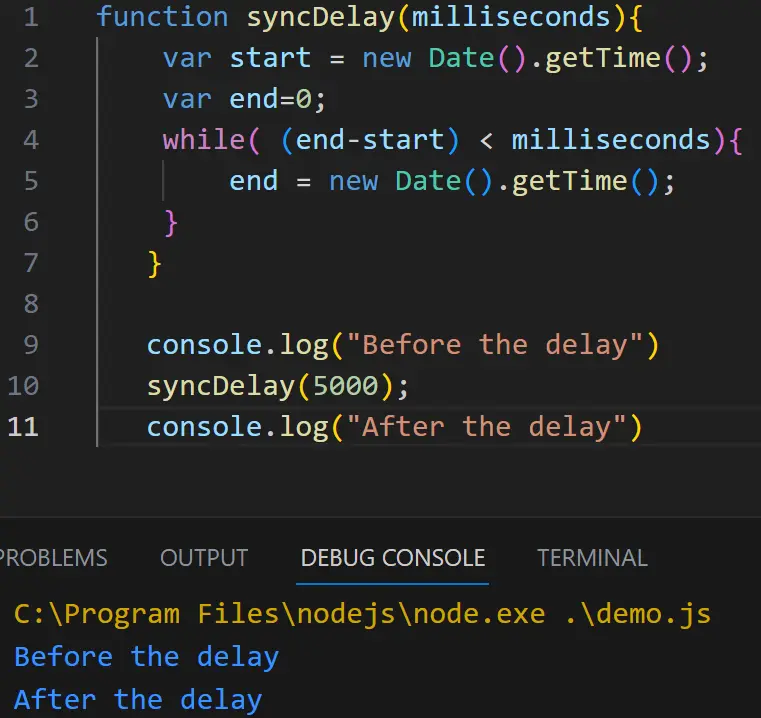
How to Wait for 5 Seconds in JavaScript Delft Stack
You can't execute code in your own page after doing window.location = 'page.html';. Your page will be replaced by the new page and. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. In this comprehensive technical guide, we‘ll explore several methods to wait for.
wait for page to load selenium javascript YouTube
You can't execute code in your own page after doing window.location = 'page.html';. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. Your page will be replaced by the new page and. If you want to.
JavaScript Puppeteer wait page load after form submit YouTube
Your page will be replaced by the new page and. You can't execute code in your own page after doing window.location = 'page.html';. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. In this comprehensive technical guide, we‘ll explore several methods to wait for.
Master JavaScript Wait Page Load Elevate User Experience
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. You can't execute code in your own page after doing window.location = 'page.html';. Javascript using the onload() event, will wait for the page to be loaded before executing. Your page will be replaced by the.
JavaScript Wait for Page to Load Delft Stack
If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';. Your page will be replaced by the.
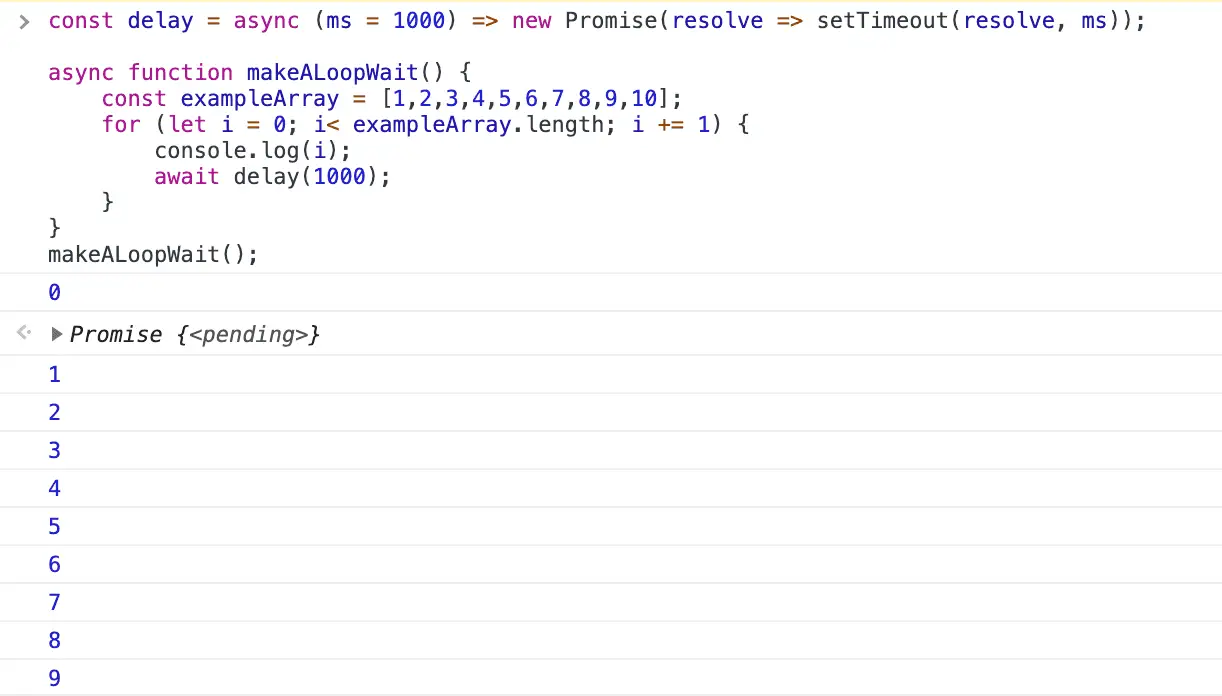
How to make a loop wait in JavaScript Atomized Objects
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Your page will be replaced by the new page and. Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';. If you want to.
How to Wait 1 Second in JavaScript? Phppot
In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code. Javascript using the onload() event, will wait for the page to be loaded before executing. Your page will be replaced by the new page and. If you want to wait for the page to load entirely, including all external resources such as.
Your Page Will Be Replaced By The New Page And.
Javascript using the onload() event, will wait for the page to be loaded before executing. You can't execute code in your own page after doing window.location = 'page.html';. If you want to wait for the page to load entirely, including all external resources such as images and stylesheets, you need to wait for. In this comprehensive technical guide, we‘ll explore several methods to wait for page loads in javascript, including code.