Kendo Grid Column Template
Kendo Grid Column Template - The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value.
Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Try the approach @samuel linked to, which is. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates.
Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value.
Kendo Ui Template
Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Get started with the.
Kendo Grid Column Template
Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. The telerik and kendo ui grid.
Kendo Ui Template
Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Learn how to configure the columns.
Kendo Grid Column Template prntbl.concejomunicipaldechinu.gov.co
Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Try the approach @samuel linked to, which is. Columns.template( @ @if (item.direction == 1) { and razor doesn't.
Kendo Mvc Grid Column Template williamsonga.us
Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net core and.
Kendo Grid Column Template Mvc williamsonga.us
Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Learn how.
Kendo UI Grid Groupable columns With CheckboxDemo BeingCoders
Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. The telerik and kendo ui grid.
Kendo Grid Column Template Mvc williamsonga.us
Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Learn how to configure the columns of the grid component in angular using explicit or dynamic definitions. The telerik and kendo ui grid template columns utilities are css utility.
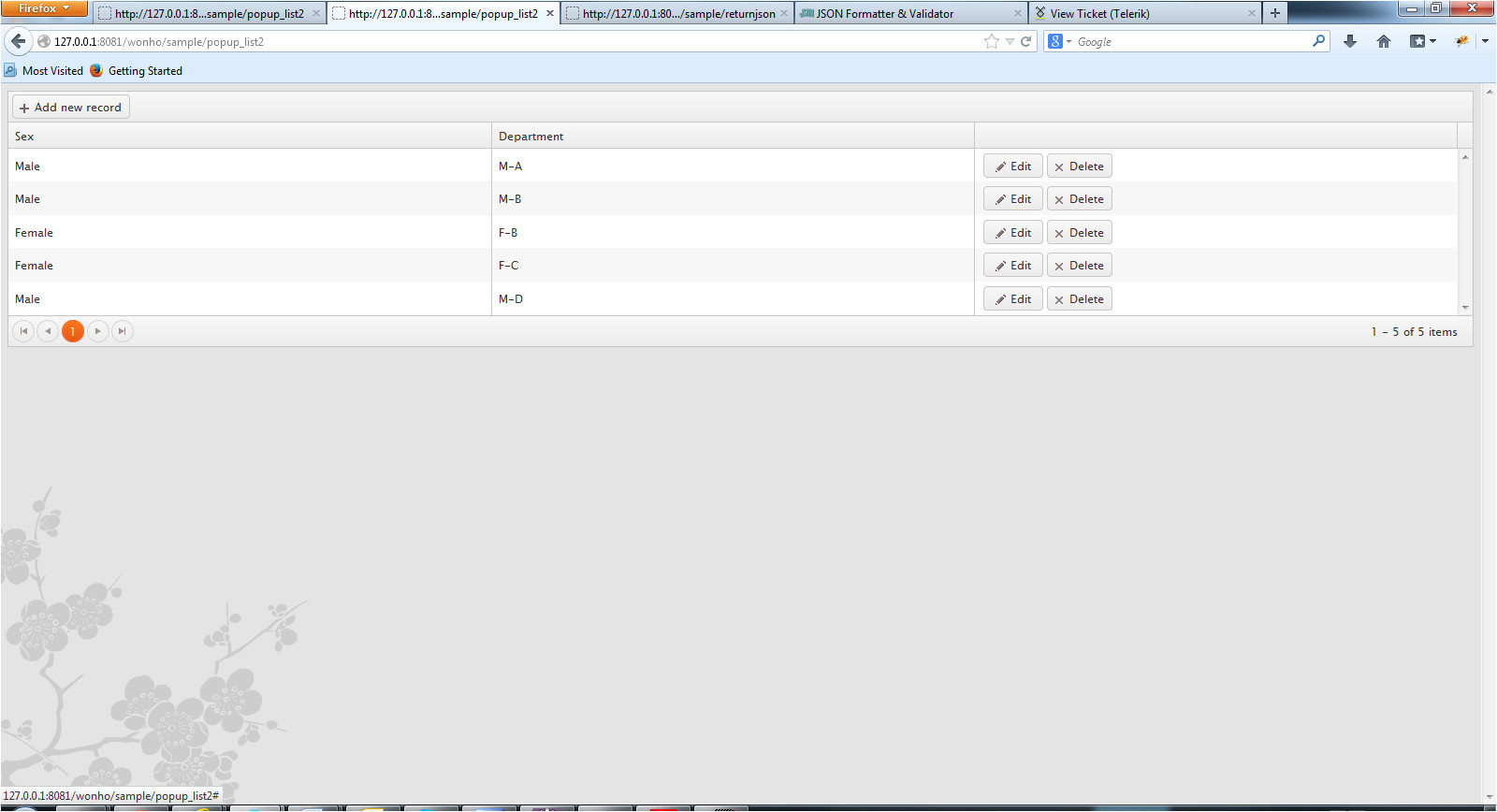
Kendo Grid Column Template Mvc Kendo Grid Popup Editor Template Mvc
Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Try the approach @samuel linked to, which is. Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Get started with the telerik ui.
Kendo Grid Column Template Mvc Tech Serene Gavidi Srinivas Telerik S
The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number. Learn how to customize the header, footer, and cells of the kendo ui grid for angular component using templates. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays.
Learn How To Customize The Header, Footer, And Cells Of The Kendo Ui Grid For Angular Component Using Templates.
Get started with the telerik ui grid component for asp.net mvc and learn how to customize the way the column displays its value. Learn how to customize the way the column displays its value in the kendo ui grid using templates as strings, functions, or html. Get started with the telerik ui grid component for asp.net core and learn how to customize the way the column displays its value. The telerik and kendo ui grid template columns utilities are css utility classes that enable you to control the number.
Learn How To Configure The Columns Of The Grid Component In Angular Using Explicit Or Dynamic Definitions.
Columns.template( @ @if (item.direction == 1) { and razor doesn't like that. Try the approach @samuel linked to, which is.