Mui Form Group
Mui Form Group - Display group of elements in a compact row. Api reference docs for the react formgroup component. The ref is forwarded to the root element. Any other props supplied will be provided to the root. Learn about the props, css, and other apis of this exported module. Formgroup wraps controls such as checkbox and switch. It provides compact row layout. For the radio, you should be using the radiogroup.
Display group of elements in a compact row. Formgroup wraps controls such as checkbox and switch. Any other props supplied will be provided to the root. For the radio, you should be using the radiogroup. Learn about the props, css, and other apis of this exported module. The ref is forwarded to the root element. Api reference docs for the react formgroup component. It provides compact row layout.
Formgroup wraps controls such as checkbox and switch. Any other props supplied will be provided to the root. Api reference docs for the react formgroup component. Learn about the props, css, and other apis of this exported module. The ref is forwarded to the root element. For the radio, you should be using the radiogroup. It provides compact row layout. Display group of elements in a compact row.
Question about the MUI form Forums
Formgroup wraps controls such as checkbox and switch. It provides compact row layout. The ref is forwarded to the root element. Display group of elements in a compact row. Api reference docs for the react formgroup component.
Every MaterialUI Form Component Explained (MUI v5) YouTube
Display group of elements in a compact row. Formgroup wraps controls such as checkbox and switch. The ref is forwarded to the root element. Api reference docs for the react formgroup component. Any other props supplied will be provided to the root.
muiform examples CodeSandbox
The ref is forwarded to the root element. Any other props supplied will be provided to the root. Display group of elements in a compact row. For the radio, you should be using the radiogroup. Api reference docs for the react formgroup component.
What Is Material Ui Framework
Any other props supplied will be provided to the root. Display group of elements in a compact row. For the radio, you should be using the radiogroup. It provides compact row layout. Formgroup wraps controls such as checkbox and switch.
mui form Codesandbox
It provides compact row layout. Any other props supplied will be provided to the root. Api reference docs for the react formgroup component. Formgroup wraps controls such as checkbox and switch. Learn about the props, css, and other apis of this exported module.
Senior Designer MUI
It provides compact row layout. The ref is forwarded to the root element. Display group of elements in a compact row. Any other props supplied will be provided to the root. Formgroup wraps controls such as checkbox and switch.
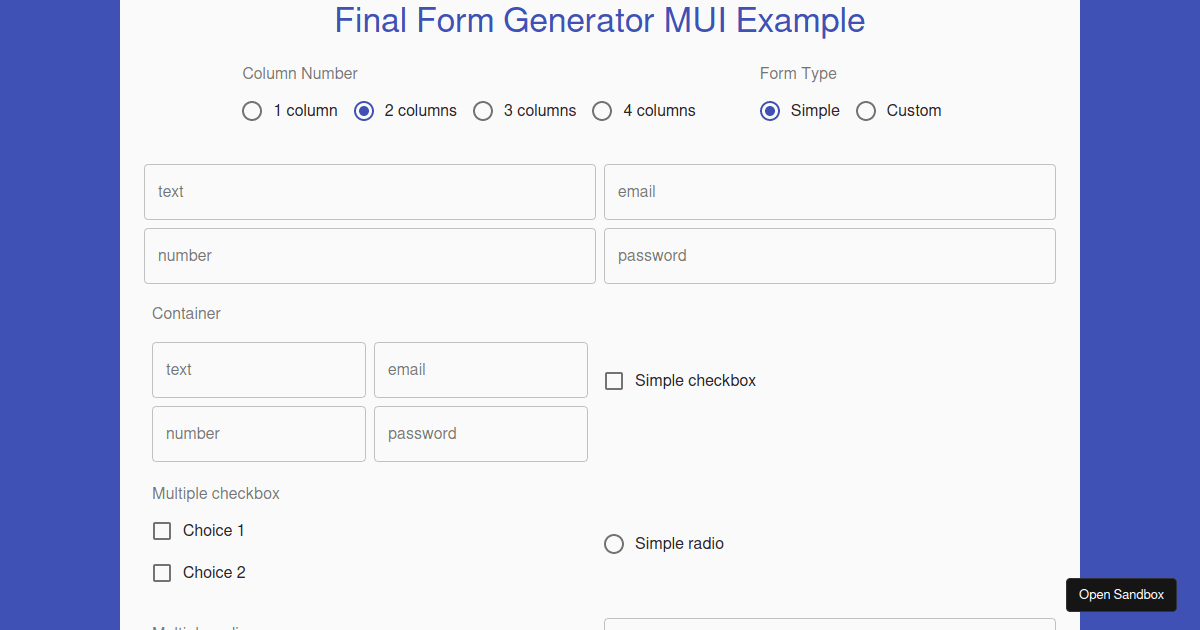
kyump/finalformgeneratormuiexample Codesandbox
The ref is forwarded to the root element. Api reference docs for the react formgroup component. Formgroup wraps controls such as checkbox and switch. It provides compact row layout. Any other props supplied will be provided to the root.
React & Material UI MUI Forms + Formik
Formgroup wraps controls such as checkbox and switch. The ref is forwarded to the root element. Api reference docs for the react formgroup component. Display group of elements in a compact row. Learn about the props, css, and other apis of this exported module.
GitHub paulshorey/muiform MaterialUI Form with state management
Formgroup wraps controls such as checkbox and switch. It provides compact row layout. Display group of elements in a compact row. Learn about the props, css, and other apis of this exported module. Api reference docs for the react formgroup component.
MUI Form Fields Product Information, Latest Updates, and Reviews 2024
For the radio, you should be using the radiogroup. The ref is forwarded to the root element. Display group of elements in a compact row. Formgroup wraps controls such as checkbox and switch. Learn about the props, css, and other apis of this exported module.
Formgroup Wraps Controls Such As Checkbox And Switch.
Learn about the props, css, and other apis of this exported module. Any other props supplied will be provided to the root. The ref is forwarded to the root element. It provides compact row layout.
Display Group Of Elements In A Compact Row.
For the radio, you should be using the radiogroup. Api reference docs for the react formgroup component.