Streamlit Page Layout
Streamlit Page Layout - Streamlit offers a simple way to arrange your components on the page. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers six different ways of controling the layout of your application through widgets. Further customization is also possible by. Streamlit provides several options for controlling how different elements are laid out on the screen.
Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit offers a simple way to arrange your components on the page. Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Further customization is also possible by.
Further customization is also possible by. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers a simple way to arrange your components on the page.
Streamlit Design System Figma Community
Streamlit offers a simple way to arrange your components on the page. Streamlit offers six different ways of controling the layout of your application through widgets. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Further customization is also possible by. Streamlit provides several options for controlling how different elements are.
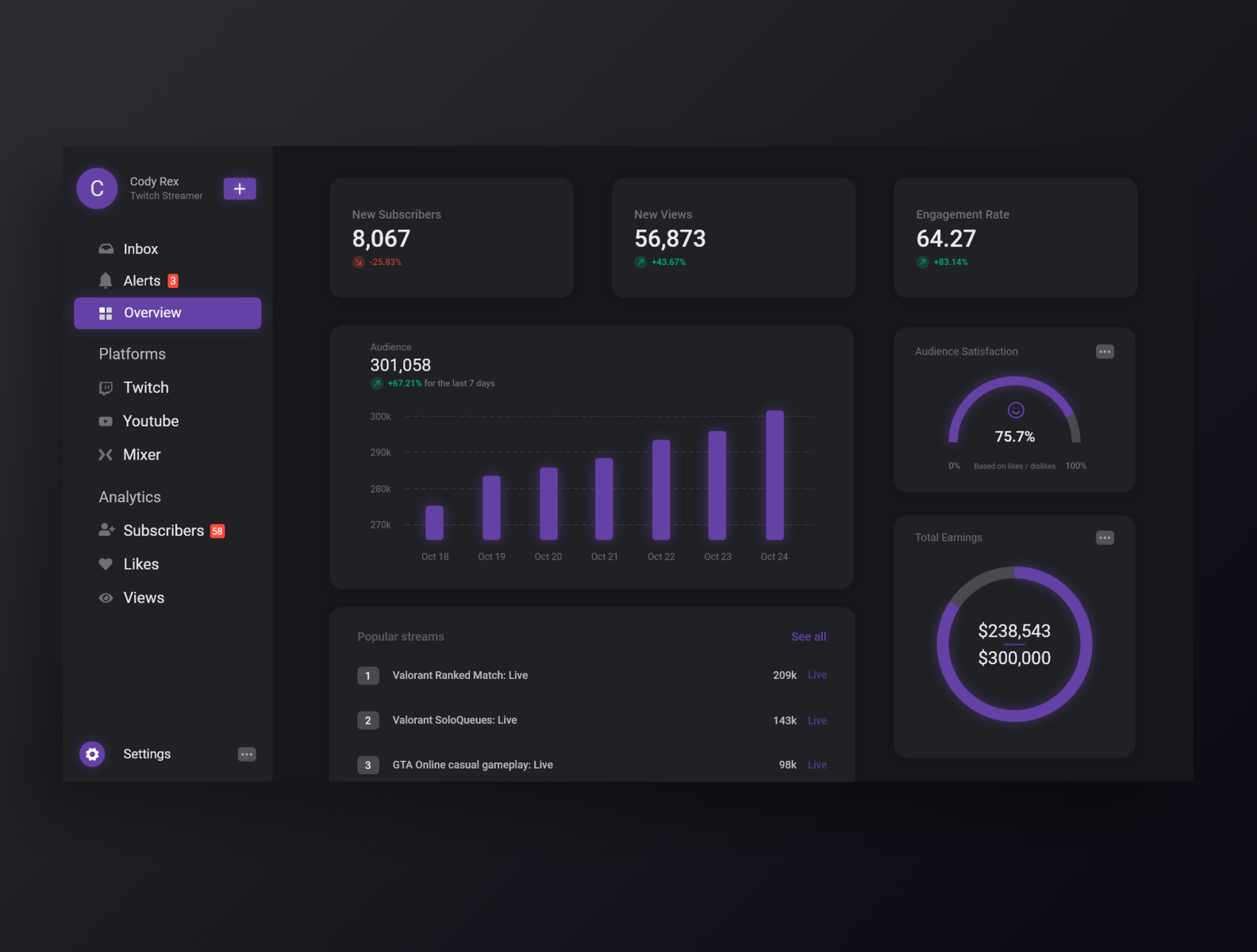
Streaming Dashboard by Shivaji on Dribbble
Streamlit offers a simple way to arrange your components on the page. Streamlit offers six different ways of controling the layout of your application through widgets. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Further customization is also possible by. Streamlit provides several options for controlling how different elements are.
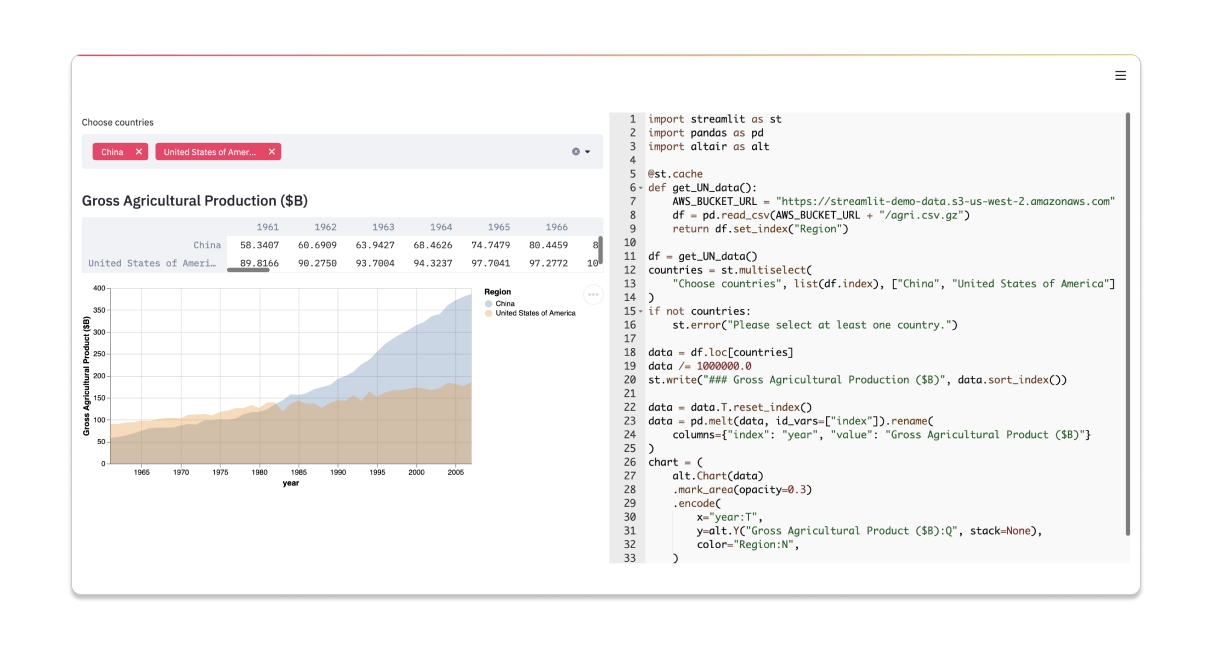
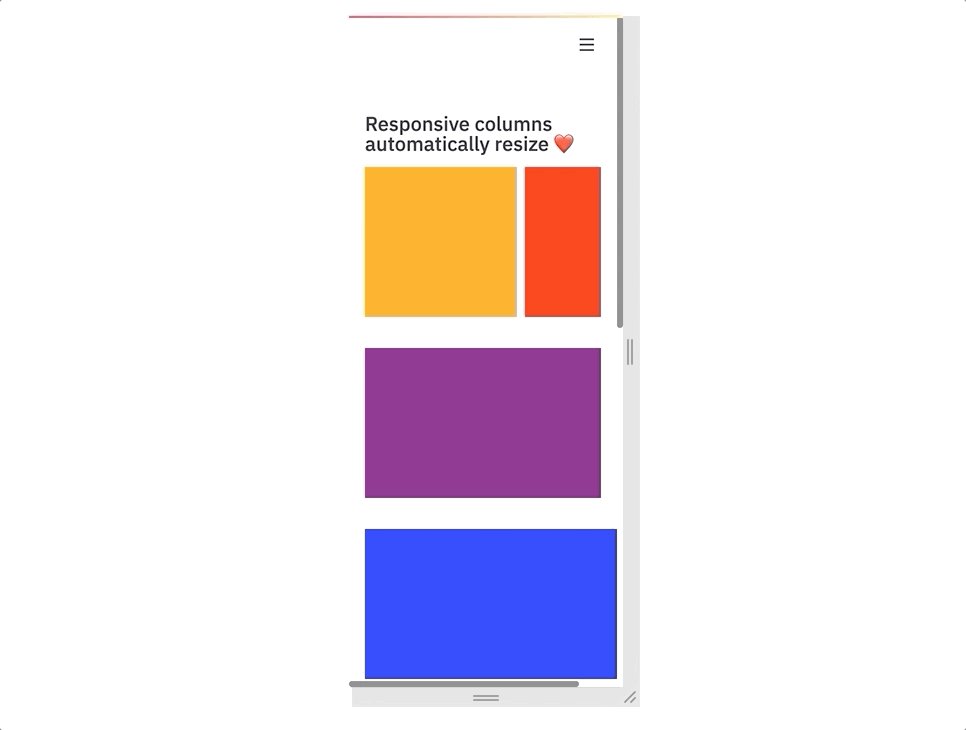
New layout options for Streamlit
Streamlit offers a simple way to arrange your components on the page. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers six different ways of controling the layout of your application through widgets. Further.
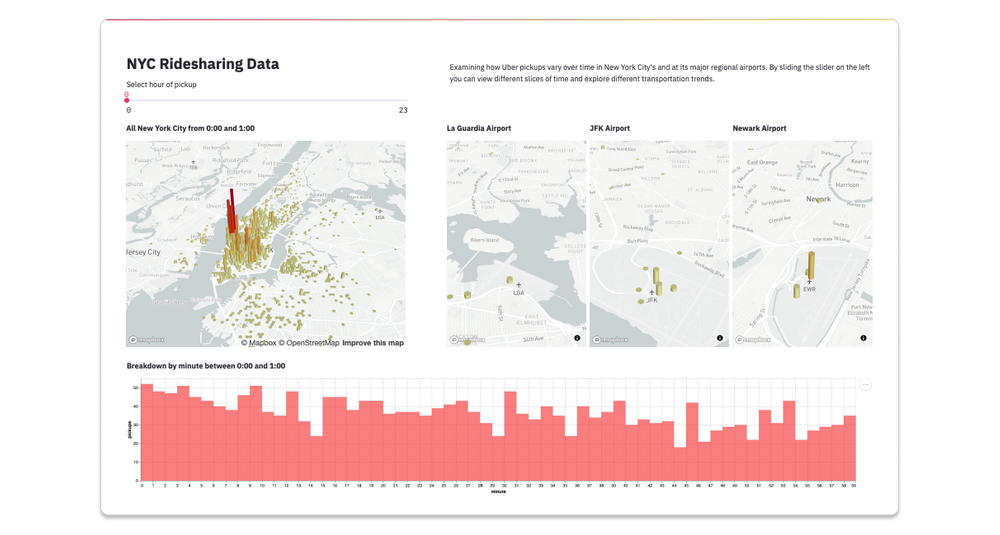
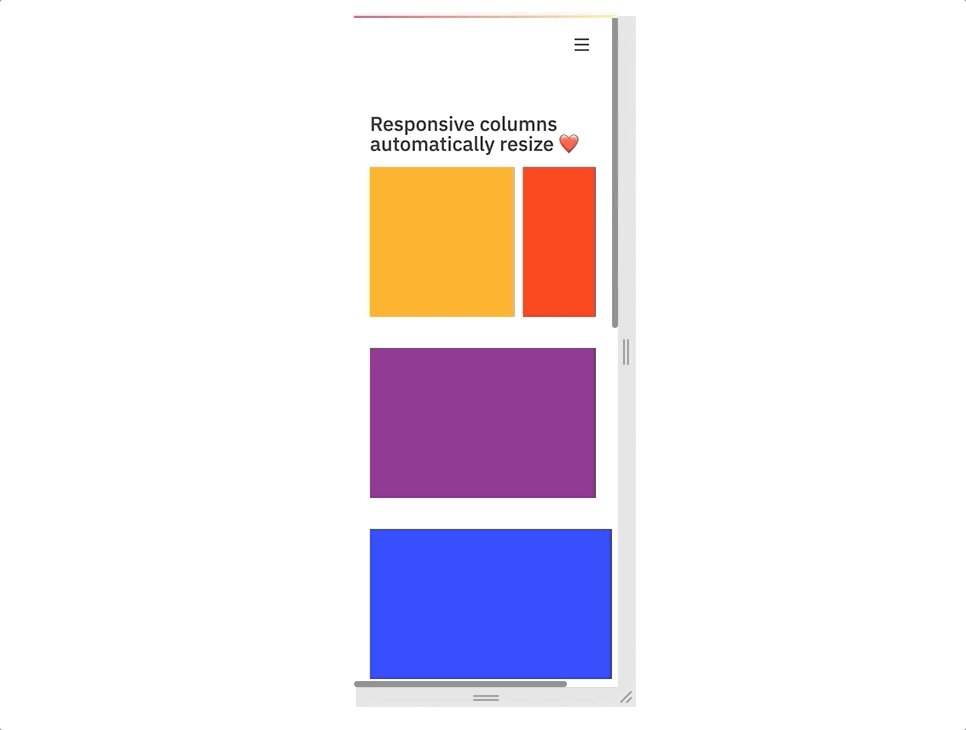
New layout options for Streamlit
Streamlit offers a simple way to arrange your components on the page. Further customization is also possible by. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are.
streamlitloginauthui 0.2.0 on PyPI Libraries.io
Streamlit provides several options for controlling how different elements are laid out on the screen. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit offers a simple way to arrange your components on the page. Further.
GitHub RoshiniFernando/layout_streamlit_app This app shows how to
Further customization is also possible by. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers a simple way to arrange your components on the page. Import streamlit as st from streamlit import session_state as ss # declare and.
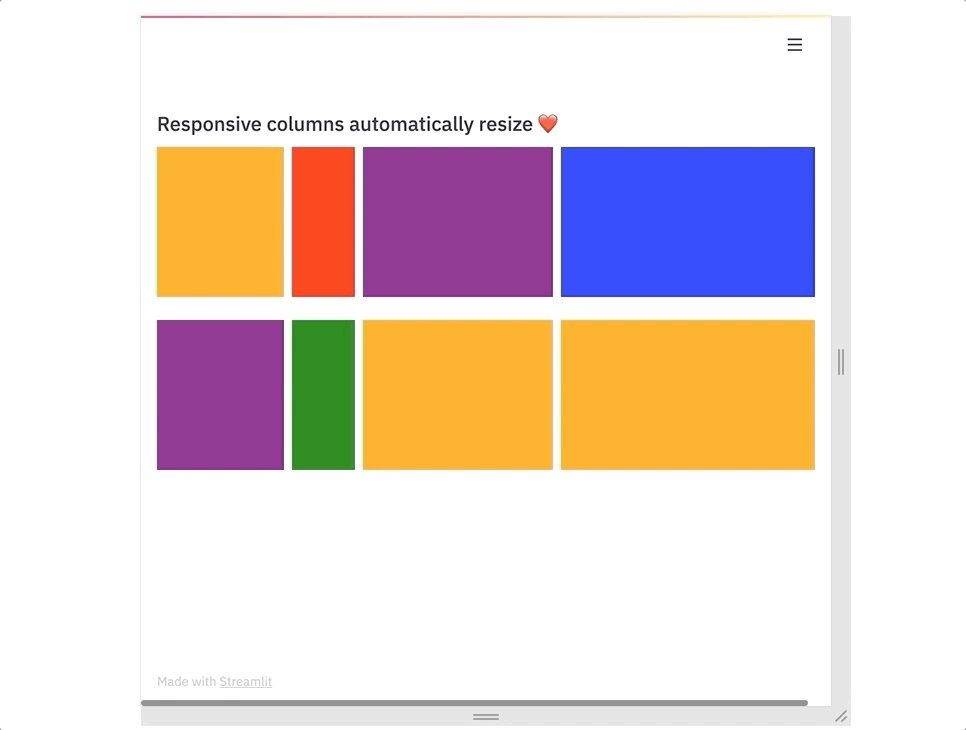
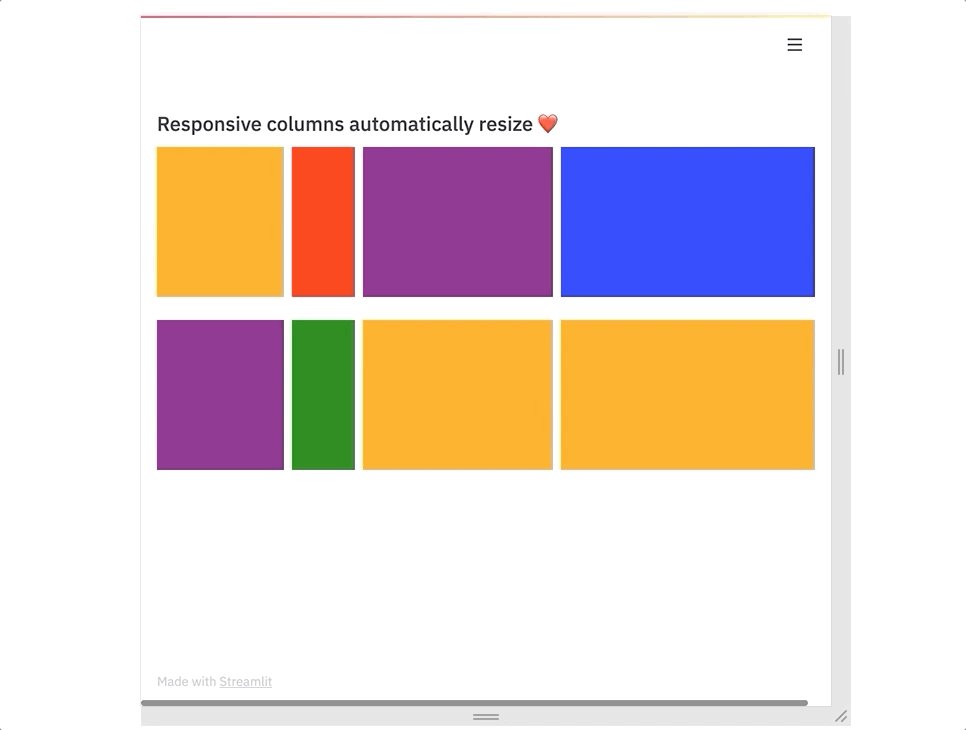
Better data apps with Streamlit’s new layout options KDnuggets
Further customization is also possible by. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers a simple way to arrange your components on the page. Streamlit offers six different ways of controling the layout.
Python Tutorial Streamlit DataCamp
Further customization is also possible by. Streamlit offers a simple way to arrange your components on the page. Streamlit provides several options for controlling how different elements are laid out on the screen. Streamlit offers six different ways of controling the layout of your application through widgets. Import streamlit as st from streamlit import session_state as ss # declare and.
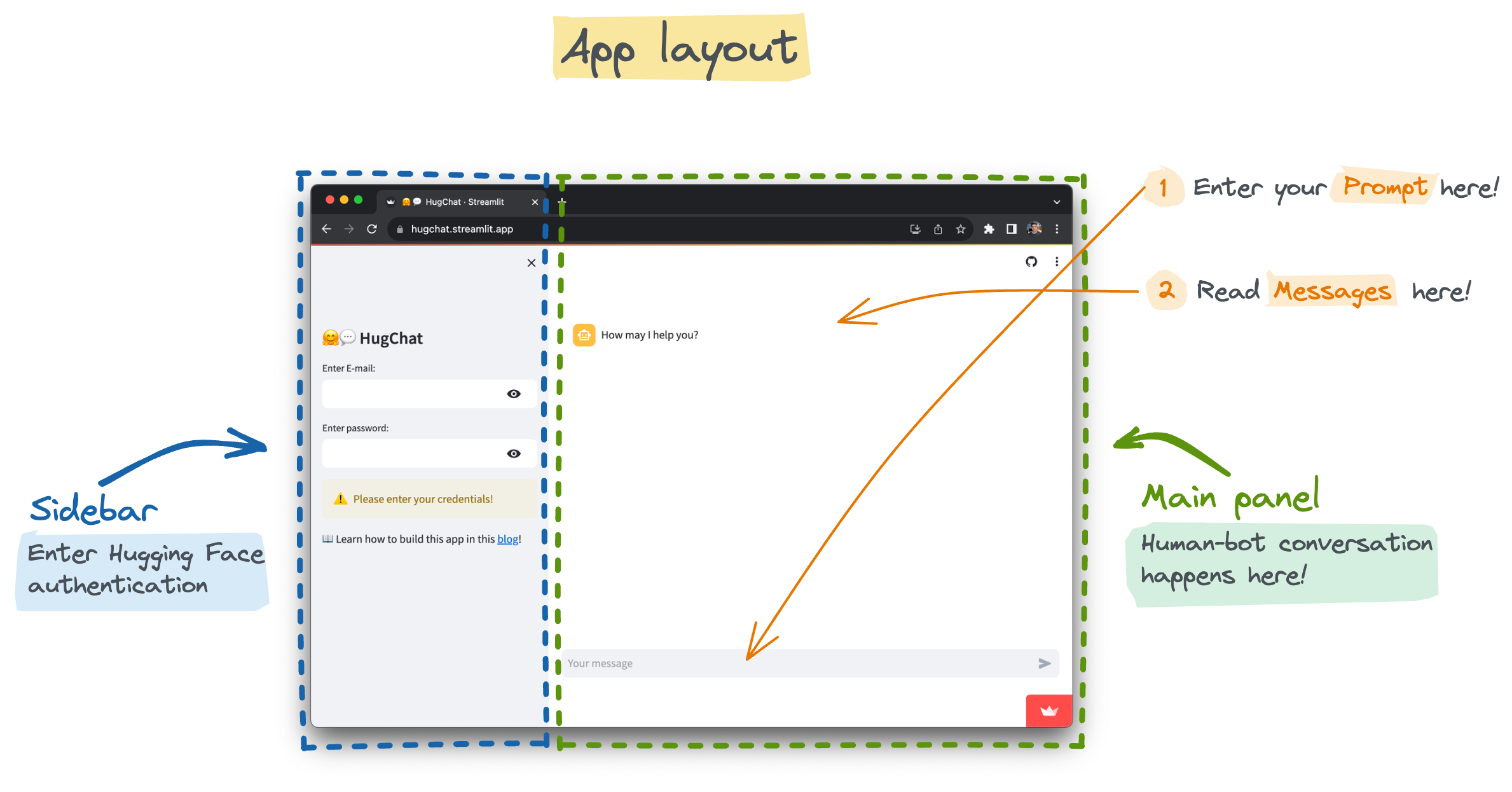
How to build an LLMpowered ChatBot with Streamlit
Streamlit offers a simple way to arrange your components on the page. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit provides several options for controlling how different elements are laid out on the screen. Further customization is also possible by. Streamlit offers six different ways of controling the layout.
How to Add Layout to Streamlit Apps JCharisTech
Further customization is also possible by. Streamlit offers six different ways of controling the layout of your application through widgets. Streamlit offers a simple way to arrange your components on the page. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit provides several options for controlling how different elements are.
Streamlit Offers Six Different Ways Of Controling The Layout Of Your Application Through Widgets.
Further customization is also possible by. Import streamlit as st from streamlit import session_state as ss # declare and initialize the layout session variable. Streamlit offers a simple way to arrange your components on the page. Streamlit provides several options for controlling how different elements are laid out on the screen.