Streamlit Reload Page
Streamlit Reload Page - Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library. Import streamlit as st from streamlit_js_eval. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without.
Here’s one way to do it with javascript, using the streamlit_js_eval library. Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without.
Container() is not a valid streamlit command. Import streamlit as st from streamlit_js_eval. Here’s one way to do it with javascript, using the streamlit_js_eval library. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without.
Streamlit Design System Figma Community
Import streamlit as st from streamlit_js_eval. Here’s one way to do it with javascript, using the streamlit_js_eval library. Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without.
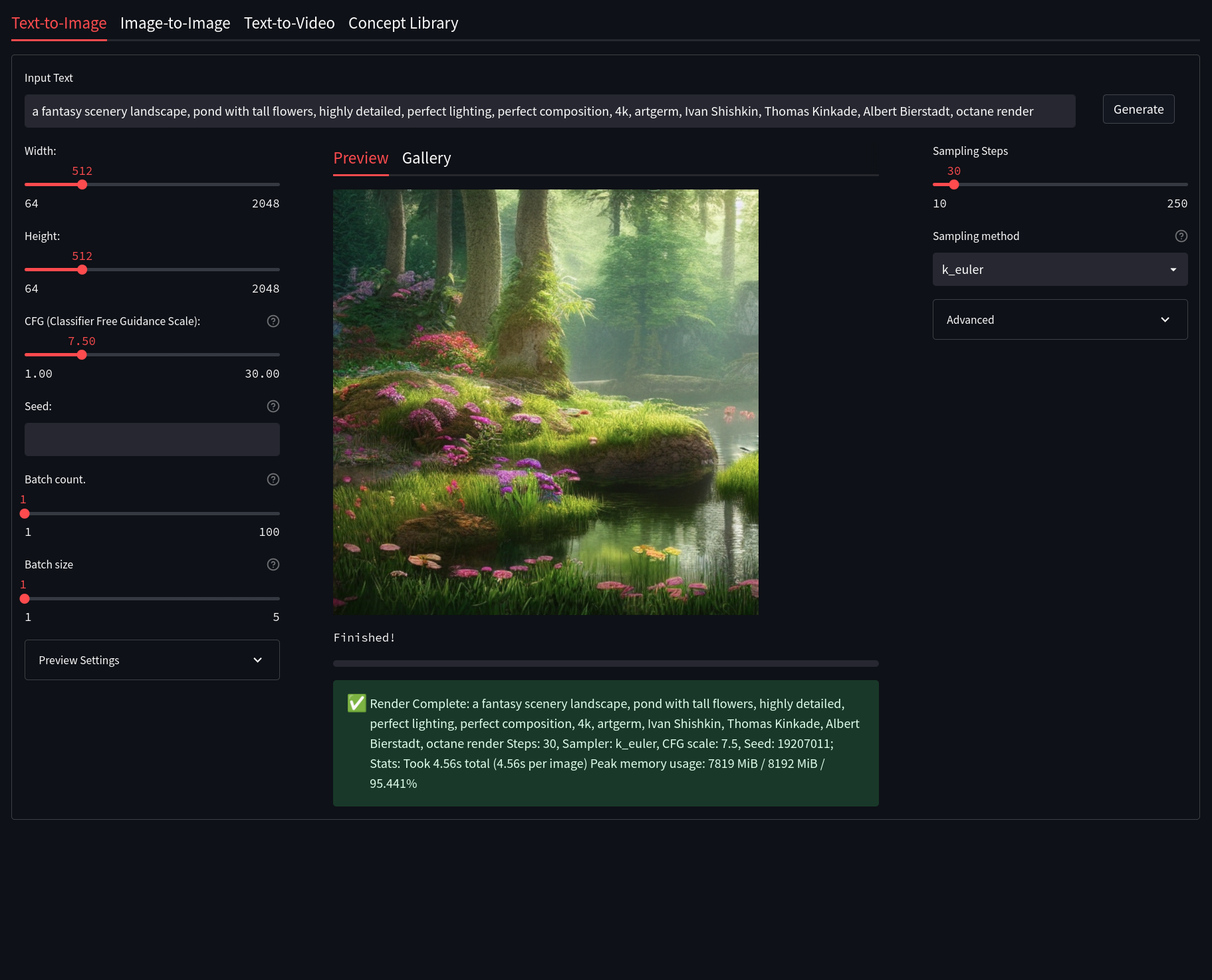
Streamlit Web UI Interface Sygil WebUI
Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library. Import streamlit as st from streamlit_js_eval.
Create a free links page using Streamlit YouTube
Here’s one way to do it with javascript, using the streamlit_js_eval library. Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without.
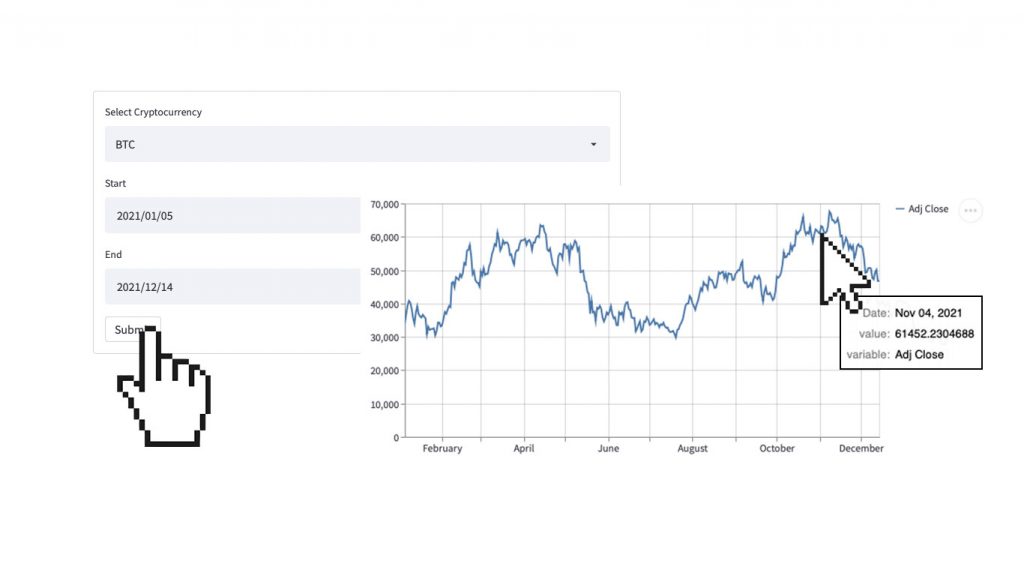
Build an Interactive Python Web App with Streamlit
Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library.
Introduction to Streamlit and Streamlit Components
Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Import streamlit as st from streamlit_js_eval.
Python Tutorial Streamlit DataCamp
Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Import streamlit as st from streamlit_js_eval. Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library.
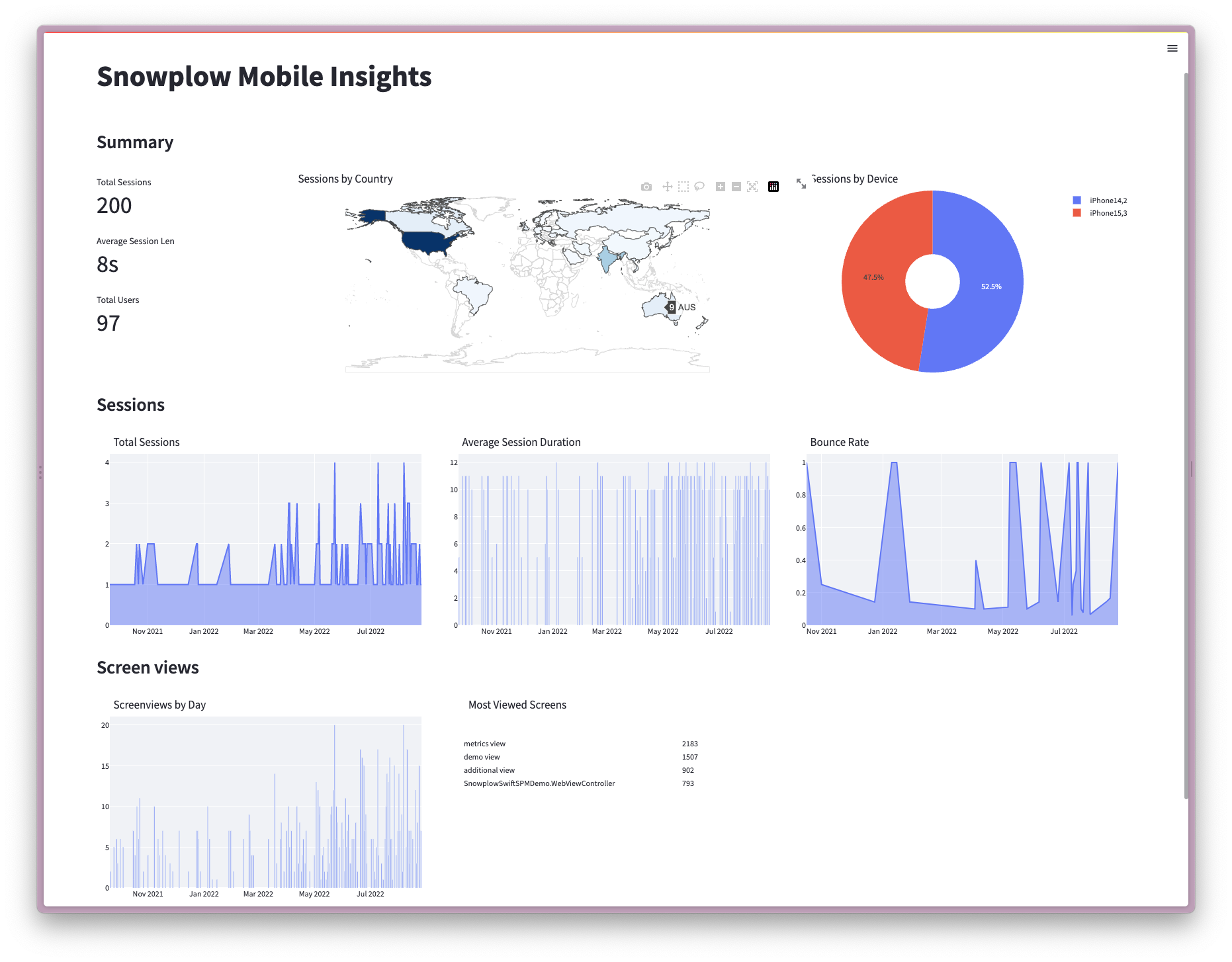
Streamlit Mobile & Hybrid App Analytics
Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Import streamlit as st from streamlit_js_eval. Here’s one way to do it with javascript, using the streamlit_js_eval library.
streamlitloginauthui 0.2.0 on PyPI Libraries.io
Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library. Import streamlit as st from streamlit_js_eval.
How to Create a Simple Streamlit App + How to Deploy it on Heroku
Container() is not a valid streamlit command. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Here’s one way to do it with javascript, using the streamlit_js_eval library. Import streamlit as st from streamlit_js_eval.
4 Streamlit Alternatives for Building Python Data Apps
Import streamlit as st from streamlit_js_eval. Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Container() is not a valid streamlit command. Here’s one way to do it with javascript, using the streamlit_js_eval library.
Import Streamlit As St From Streamlit_Js_Eval.
Implementing a refresh button in streamlit can significantly enhance user interaction by allowing the app to reload data or reset its state without. Here’s one way to do it with javascript, using the streamlit_js_eval library. Container() is not a valid streamlit command.